Project Overview
The Product
A mobile app for a grocery brand called Moe’s which lets you find the in-store location of products and place pickup orders
The Project Duration
A few weeks
The Problem
Save time and avoid the frustration of searching for grocery items in-store
The Goal
Build a cartoony app that lets people search for the location of a given item and place pickup orders so they can have the items brought to them instead

Understanding the User
Summary of User Research
The users generally have a busy and demanding schedule. A product that minimizes their time and frustration in-store would benefit them. Some also want to avoid talking to staff due to their introverted personalities
1
Pain Point
Busy and demanding schedule leading to frustration when the user can't find an item of interest
2
Pain Point
Not being able to interpret english well when people speak too fast
3
Pain Point
Introverted personality makes it harder to reach out to a staff for assitance
4
Pain Point
Lack of accessibility for users with special needs
Personas
Two personas were created based on the user prompts given in the google UX certificate class. These users were Leah and Joseph. First persona I created was Leah Johnson
Problem statement: Leah Johnson is a full-time doctor with limited time and a visual impairment who needs an app that can locate grocery products with screen reader technologies because it is a lot more convenient and time-efficient
Goals:
-
Spend time outside of work for my hobbies and personal life
-
Easy and efficient way to order groceries
-
The app to be accessible
Frustrations:
-
Not all apps and websites are optimized for screen reader usage
-
Busy and demanding schedule
Leah is a doctor from Rhode Island and works flexible shifts at a hospital. She has a visual impairment which makes her rely on screen reading technologies. Due to her busy schedule, she greatly appreciates time and values apps that are easy and efficient for ordering groceries
Second persona I created was Joseph Adebayo
Problem statement: Joseph Adebayo is a recent immigrant and college student with other responsibilities who would benefit from a grocery website because he has an easier time understanding English in written format
Goals:
-
Easer time understanding English at shops
-
More shops to have apps/websites and if the app has audio, a speed setting or translation setting would be nice
Frustrations:
-
Not understanding English when people talk quickly
-
Not enough time for fun outside of studying
Joseph is an immigrant from Kenya. He's taking online college classes and English classes at night. He finds it difficult to understand the English of shopkeepers when they're speaking quickly and could benefit from an app while he's searching for products at the grocery store
As seen, these users have to juggle multiple responsibilities and they would like to spend their free time with their hobbies. Therefore, they would like to minimize their time at the grocery store and being able to locate items quickly and efficiently would help. This implies not having to look around for staff members or wandering around the grocery store aimlessly to look for the product. I then used these personas to come up with their user journeys
User Journey
The user journey begins when the user cannot find a product that they're looking for in-store. The goal of this journey is to locate products in store
The user journey involved the following actions and tasks:
-
Access the grocery store website/app
-
Find the app
-
Open the app
-
Bring up the home screen
-
-
Search for the item you need help locating
-
Find the search field
-
Type in the item
-
Find the item in the search results page
-
-
Navigate to the location in the item description page in the app
-
Click on the item
-
The item shows information about its location (aisle #)
-
-
Find item
-
Use grocery store signs to find item
-
Enter the right aisle
-
Find the shelf location
-
-
Add item to trolley/basket
-
Locate the item on the shelf
-
Pick up the item
-
Add to trolley/cart
-
There are some improvement opportunities such as coming up with an app branding that matches the look and feel of the grocery store. Having legible font-sizes and high contrast for better readability would benefit users such as Leah who have a visual impairment. Categorizing items with pictures would help people such as Joseph who might not be familiar with names of products due to English not being their first language
A search bar would benefit all users as they can go straight to the item of their choice. Our design should focus on and address time-efficiency and accessibility. Avoiding complicated language, using universal symbols and clear pictures with labels will ensure accessibility while also helping out all users. A survey should be asked during the usability test to see how we can further improve the user experience for all users
As a conclusion, both users start out the journey being confused, intimidated, and concerned because they're frustrated looking for an item and whether the store has it available or not. However, once they go through the search results and see their item is in stock, they are happy and relieved.

Basic Information:
-
Age: 42
-
Education: Doctor of Medicine
-
Hometown: Rhode Island
-
Family: Single, lives alone
-
Occupation: Doctor

Basic Information:
-
Age: 20
-
Education: College Student
-
Hometown: Nairobi, Kenya
-
Family: Lives with family
-
Occupation: Full time student
User Journey
Starting the Design
Competitive Audit
I started with a competitive audit to see what's currently working and what I could improve on for the Moe's app. I picked three brands, two which were direct competitors and one which was an indirect competitor. The audit I conducted was very detailed, but for the purpose of this case study, I will summarize the findings. Each user's experience could differ based on their personal likes and dislikes, but my first impressions of the mobile website experience were the following:
-
Brand A: The user experience was fully responsive, but I did not really like the amount of fliers and ads that were displayed on the home page. It was visually appealing and it fits the proper branding
-
Brand B: The user experiences was fully responsive, but once again there were too many fliers thrown at the user. The mobile site is minimalistic and uses a vertical layout to ensure readability
-
Brand C: The user experience was fully responsive and the use was intuitive (slide to move right and left). The search experience is excellent with a slick design and clear branding
Based on this competitive audit, I had a good idea on how to start the app. I wanted to build an app that has a great search function so that users can find their items quickly, a visually appealing brand that makes the app nice to look at, and an intuitive experience for the users
Storyboarding
I created two storyboards, a big picture storyboard which focuses on the user, and a close-up storyboard which focuses on the product itself. In this case, the product being the Moe's mobile app
I created two storyboards, a big picture storyboard which focuses on the user, and a close-up storyboard which focuses on the product itself. In this case, the product being the Moe's mobile app
Big Picture:

Close-up:

The storyboarding done here will give me an overview of the user and the product as a designer. When I had this general overview, I then went to brainstorming the ideas for each screen of the app itself
Paper Wireframes
I started with brainstorming five possible ideas for the most important page of the app, the home screen. In this case, I liked the design behind Home B the most even though the search bar should be optimally accessible at all times for more efficient access (I later changed the location of the search bar)

Digital Wireframes
The home screen has a header “welcome” which shows that it’s the first page of the app. The user is then given an image carousel that shows the latest deals to benefit the user. There is also an option to search by category and see what items are popular. The universal icons and labels not only help for accessibility purposes (i.e. screen readers), but also for people that may be unfamiliar with the iconography

Low-Fidelity Prototype
The user flow is pretty smooth and intuitive. The user goes to search for their item via the search bar or through a category and ends up in the search results page. They can then click on the item that they're looking for and find out its location. To test the low-fidelity prototype, you'll be taken to Figma where you can test the usability: low-fidelity prototype

Video description: The video displays a low-fidelity prototype of the Moe's app starting at the welcome screen showing "Moe's" with a placeholder logo above and the motto underneath. After a few seconds, the screen automatically transitions to the home screen. Over on the home screen, the user can select from the hamburger menu a list of options such as home, account, cart, recent orders, settings, and support. Other important features in the top navigation bar include the Moe's logo, a search bar, the location and cart icon. On the main screen, the user can view a list of recent deals, search by category and see the popular items. On the bottom navigation menu, the user can go to the account page or home screen. The video shows the navigation to the end of the user journey by clicking the search by category and getting taken to the search results page. Over here, the user clicks on one of the images, and gets taken to the item description page. The user can view some information about the item including the rating, price, description, location, and in-store availability. The user then adds the item to the cart and goes to to complete the checkout process. The user ends the app journey on the order confirmation page which tells the user that their order is complete and ready for pickup therefore saving the user time and frustration of looking for it in the grocery store
Usability Study
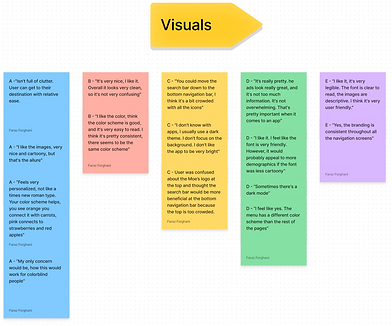
After I had a good basis for the low-fidelity prototype, I created a research plan to conduct a usability study to evaluate the usability of the grocery app. I conducted another round of testing after I came up with mockups to see if the visual design impacted the usability. Notes were taken during the usability study in a spreadsheet from each participant and then an affinity diagram was created (shown on the right). The moderated usability study was remote and involved five participants
The results were synthesized based on the findings for each round of testing. The findings of the usability study are summarized below
Round 1 findings (low-fidelity prototype)
-
Need an easier access to the order summary page
-
Want a way to save their payment information
-
Like to pick up their order at a different time
Round 2 findings (high-fidelity prototype)
-
Want a way to confirm their order details
-
Checkout quickly if they're already signed in
-
Desire more white space on the top navigation bar
These findings are aligned with the research goal as they help the user save time and frustration at the grocery store

Refining the Design
Mockups
The first thing I wanted to prioritize is adding the order summary page. Not having an order summary page could be deceptive for the user since it is usually standard and most people will probably expect it. This also gives users the convenience to double check their order and edit any information before placing the order. There was no order summary page beforehand so there is only an "after usability study" picture shown
The design shown on the left is one of the first mockups I did for the pickup info screen. I decided to condense the information into dropdown menus so users can collapse and expand the menus when they want to fill out the information. I also added the fast checkout option which users were requesting during the usability study. If users are logged into their account, they won't have to fill out the personal info section. The search bar was also moved to the bottom navigation bar so it's still accessible at all times and there's more white space at the top. The app is looking a lot cleaner with a lot more space









Here are some more mockups I did for the grocery store app. For more pages, you can view the high-fidelity prototype in the next section (most icons and images including the one in the logo came from the Icons8 plugin on Figma)
High-Fidelity Prototype
Users thought that the flow was straight forward with no clutter and said they would use the app if they were a customer of Moe's. To test the high-fidelity prototype, you'll be taken to Figma where you can test the usability: high-fidelity prototype

Video description: The video displays a high-fidelity prototype of the Moe's app starting at the welcome screen showing "Moe's" with its logo and the motto underneath saying "Fresh & Affordable". After a few seconds, the screen automatically transitions to the home screen. Over on the home screen, the user can select from the hamburger menu a list of options such as home, account, cart, recent orders, settings, and support. Other important features in the top navigation bar include the Moe's logo, the location and the cart icon. The location icon lets the users select their closest store via a drop-down menu so they can check the availability of their item at their selected store. When clicking the cart icon, the user is taken to a "Oops the cart is empty" page as they haven't added anything to their cart yet. On the main screen, the user can view a list of recent deals, search by category and see the popular items. The user can search either via the search bar or by the category section. In the category section, the user can either click "see all" or hold and drag to the left to scroll right and see the end of the list. On the bottom navigation menu, the user can go to the account page, home screen, and search an item of their choice. The video shows the user searching by category and clicking on "fruits". Then, the user clicks red apples and sees the appropriate description including price, rating, description, location, and item availability. The user then adds apples until they have 5 apples then adds to cart. They click the cart and go to complete the checkout process. The user showcases that they can remove an item from cart if they want and then revert back if they tapped it by accident. The user taps "checkout" and gets taken to fill out their pickup details. This page has a bunch of collapsible menus such as "pickup location", "pickup time", and "personal info". The user fills out all the necessary information and goes to fill out their payment information. There is also a "fast checkout" option if the user is already logged into their account. The next page involves standard payment information so the user taps the order summary icon and gets taken to the order summary page which shows a summary of their personal information and cart. They can edit any of this information on this page. By clicking "place order", the user ends the app journey on the order confirmation page which tells the user that their order is complete and ready for pickup therefore saving the user time and frustration of looking for it in the grocery store. Lastly, the account screen for the app is also briefly showcased
Accessibility Considerations
Accessibility features are an important part of the design because it helps everyone benefit from the product, not just the group it is being designed for. For example, a universal icon with labels might help a screen reader pick up the text for the icon, but also might help another user differentiate what the icon is if they're having trouble understanding it. The accesibility considerations we had for this design are the following
Use of typography and hierarchy to differentiate between header and body text
1
Use of common and friendly language including universal icons with labels for screen readers to avoid confusion
2
Keeping screens uncluttered to allow white space for legibility and ease of access and make the important sections of the screen stand out
3
Going Forward
Takeaways
Users strongly agreed:
• App is easy to use (5/5 users)
• I will use the app in the future if I were a Moe's customer (3/5 users)
• I got what I wanted from the app very quickly (2/5 users)
• This app saves me time and frustration at the grocery store (3/5 users)
Users agreed:
• I will use the app in the future if I were a Moe's customer (2/5 users)
• I got what I wanted from the app very quickly (3/5 users)
• This app saves me time and frustration at the grocery store (2/5 users)
Next Steps
1. Familiarize myself more with Figma and learn more time-saving and efficient tips
2. Be more mindful of accessibility considerations: use more plugins to speed up and improve the design process
3. Use findings learned from usability tests to improve any other grocery related products in the future
4. Keep learning more and grow in all areas that await further development for better designs and more user-centered products
Impact
"The ads look really great, and it's not too much information. It's not overwhelming and that's pretty important when it comes to an app."
What I learned
This was my first full UX project so I learned the design process and familiarized myself more with Figma and all the amazing tools it offers
